Appearance
Fonts Preparation Guide
General Information
LiveArt uses fonts in vector format for rendering, and you do not need to install font on your server to have correct outputs. Each font should be converted according to the guide below and added via LiveArt Admin Panel.
Font File Preparations
Follow these steps to convert the font:
Proceed to demo.liveartdesigner.com/cufon/
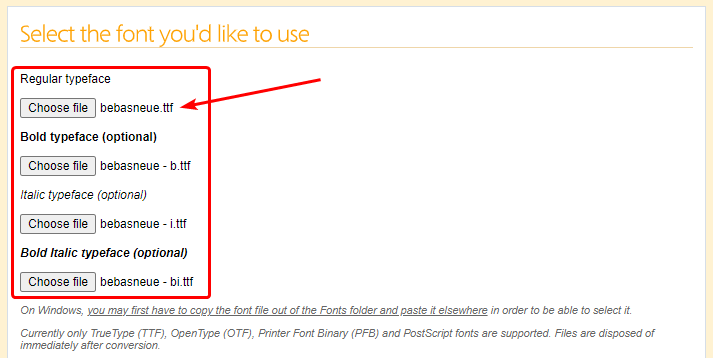
Click "Choose file".

Select TTF or OTF files of all typefaces you need.

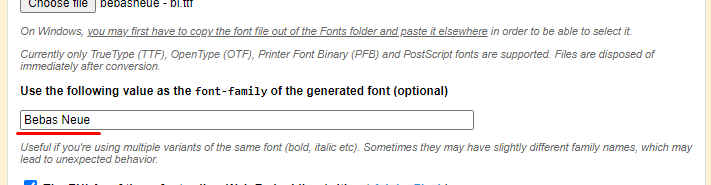
Enter the
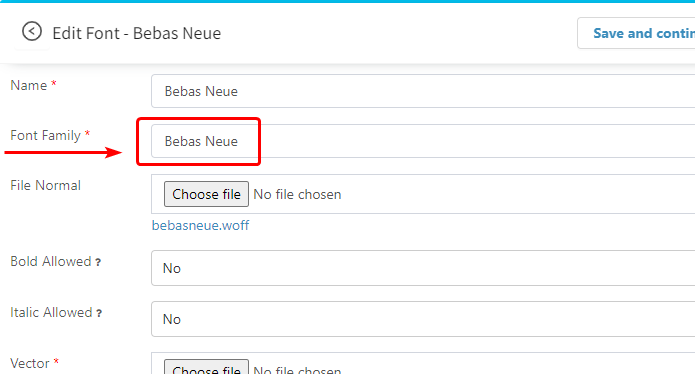
font-familyvalue for the generated font. This value is required for correct work and should be the same as in your Admin Area respective Font Family field (the last step). See example:
This value is required for correct work and should be the same as in your Admin Area respective Font Family field (the last step). See example:
Enable "The EULAs of these fonts allow Web Embedding".

Accept terms, generate cufon font file, and download created JS file.

Once converted, the JS file is ready to be uploaded into the respective Vector File field inside the LiveArt Control Panel (the last step).
Font Preview Preparations
Prepare it as usual web font (woff2 is recommended). There are many tools for that, one of most popular — fontsquirrel.com.
TIP
Check WOFF documentation to get to know more about WOFF. LiveArt uses the WOFF format as it's one of the most cross-platform and cross-browser.
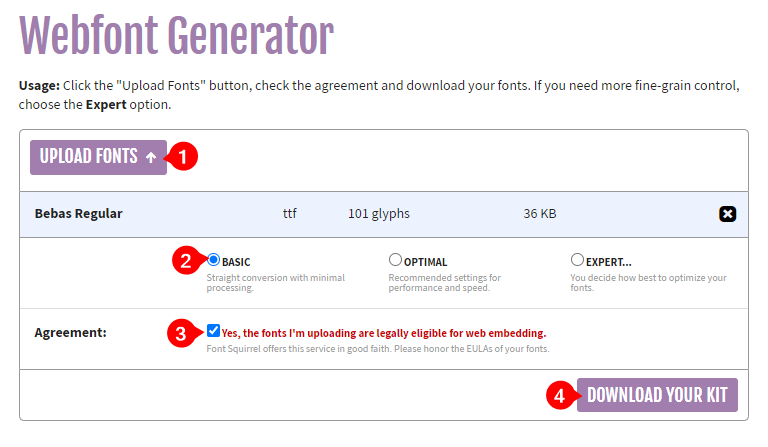
Upload the TTF or OTF regular typeface font file into the convertor.
Select the basic conversion mode
Check the legal agreement that your fonts are eligible for web embedding
Press "Download Your Kit" to download the converted font.

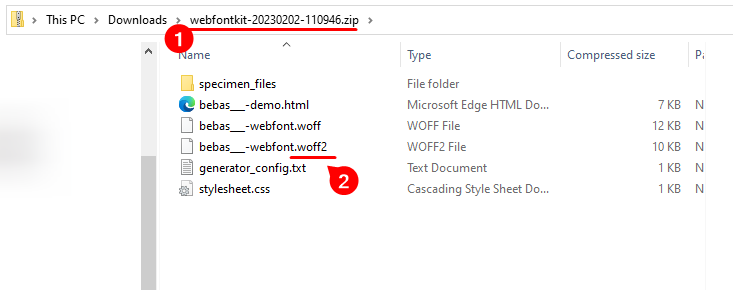
Inside the generated ZIP find the WOFF2 file. This file shall be used to upload it inside the LiveArt Control Panel (the last step). See an example below: