Overview
This section explains all details of LiveArt Designer's integration with Shopify eCommerce, e.g., how to add LiveArt to your Shopify store, describes the overall flow, and what you get after the installation.
How to add LiveArt to your Shopify store?
Shopify solution is available as a Shopify custom app. To add LiveArt to your Shopify store, our team performs custom install in your store. Your custom installed LiveArt app is then hosted on our premises by default.
The process of adding LiveArt to your store looks the following way:
- We request production and staging domains for licensing as well as credentials to evaluate Shopify setup, its theme, and potential plugin conflicts.
- We install the necessary software required for image processing and make minor changes to the theme.
- If no customization is required or booked, we proceed with the solution deployment.
- Our team verifies the deployment looks correct at this point. As part of the licensing package, we can prepare 5 product templates of your choice.
- You are ready to set up your products and start using the tool.
What you get after the installation
A separate page with the LiveArt HTML5 Designer embedded. For example,
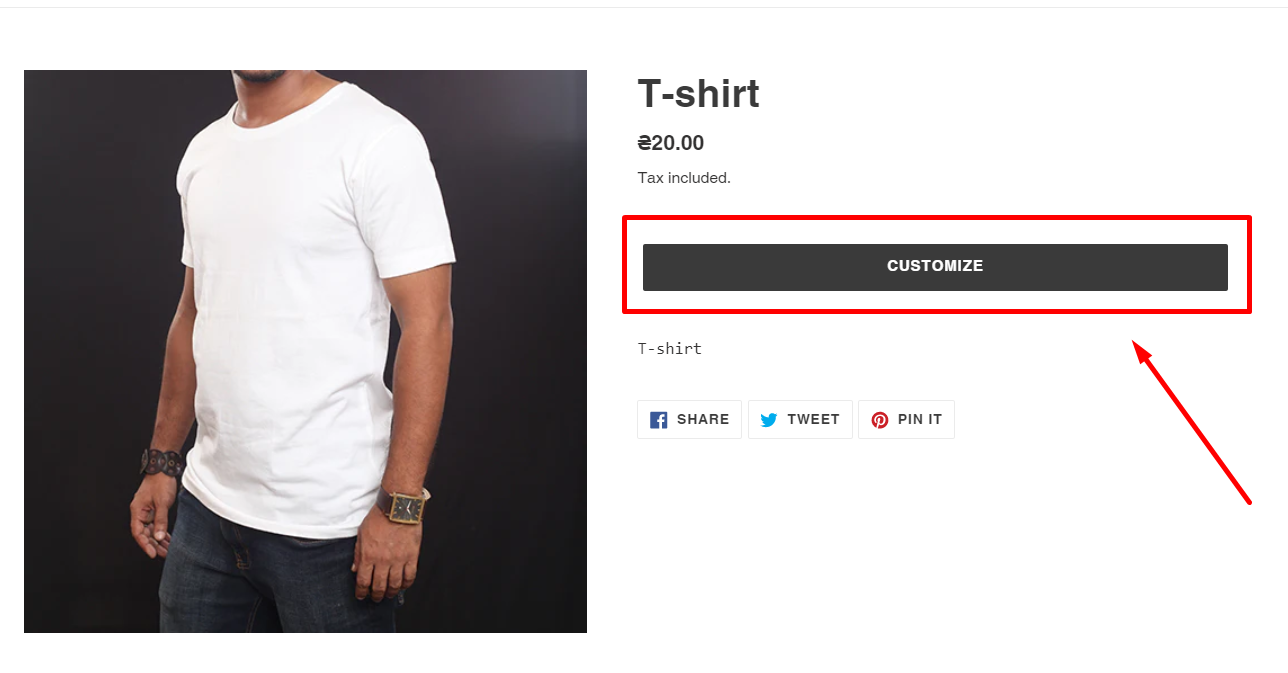
yourdomain.com/pages/liveart-designer. We also provide the embed code, which allows you to add the designer as an iframe to any Shopify page you wish.Updated theme to have additional buttons like "Customize" on your customizable product pages, which will allow the customer to enter the designer, design an item, and add it to the cart.

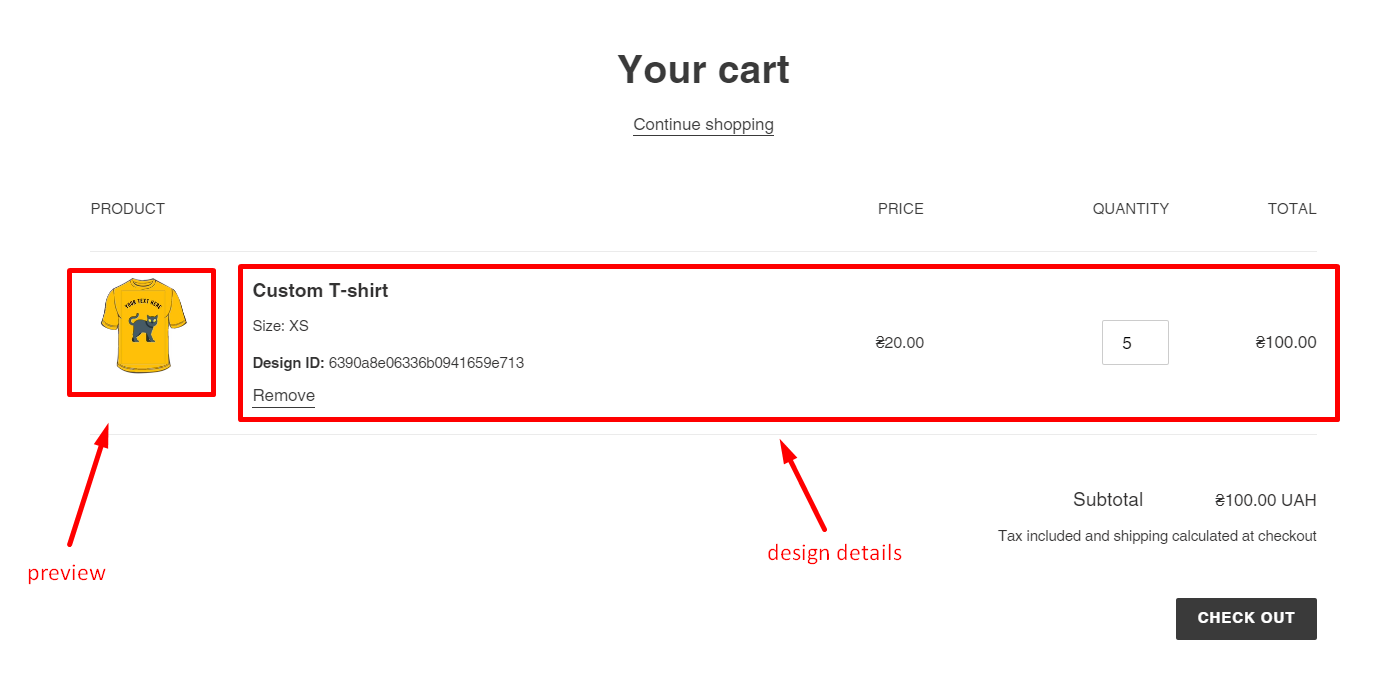
Updated shopping cart page to have a design preview and details from the design itself.

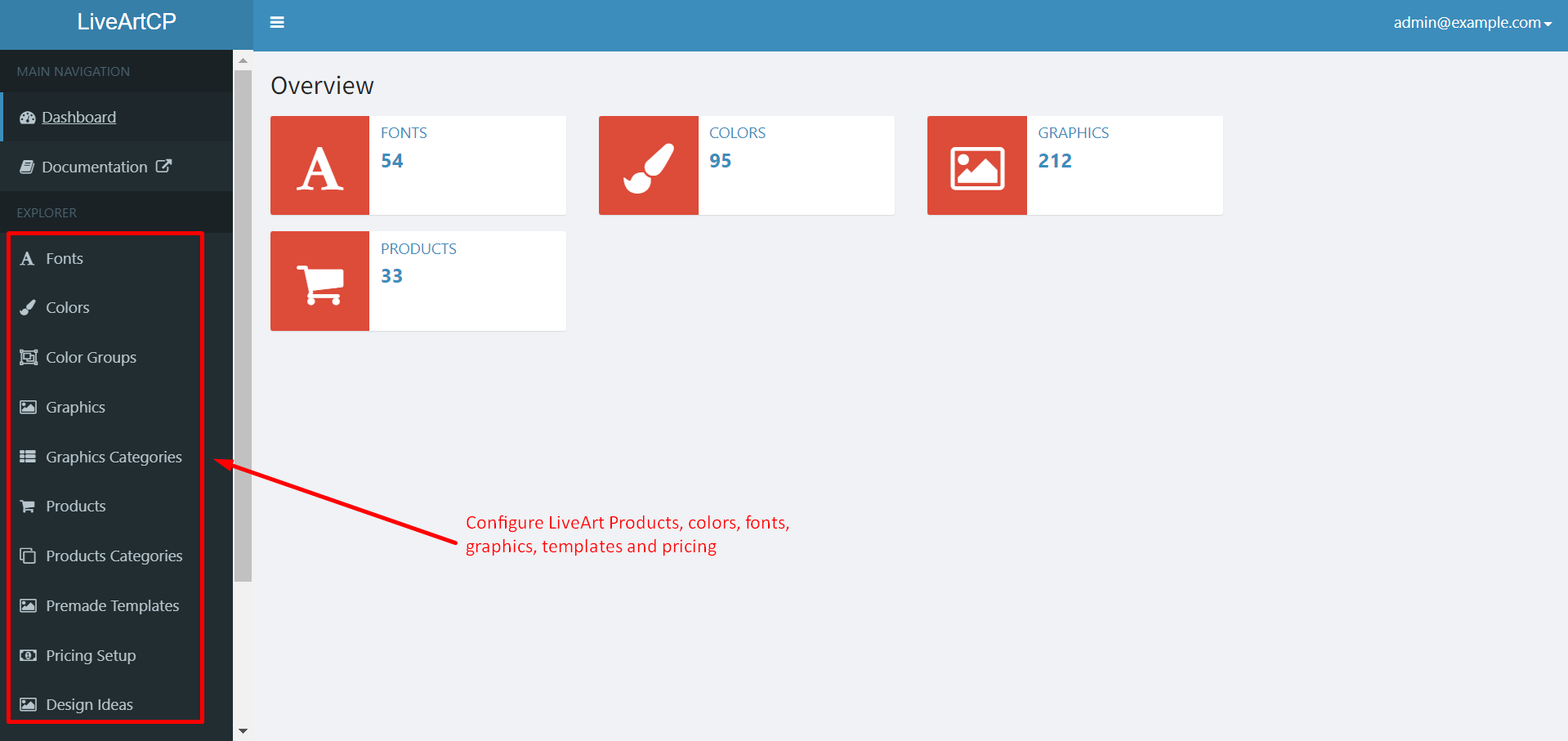
LiveArt Control Panel (LACP) - own admin panel to manage assets such as fonts, colors, artwork, and create premade templates. The control panel allows linking LiveArt products to Shopify products.

How the flow looks along with Shopify?
The default general flow will be the following:
- You create a product you plan to sell in your Shopify store.
- You create a product equivalent in LiveArt Control Panel (LACP) and link it with the Shopify product. If those products are linked, the customer will see a "Customize" button on the product page.
- The customer enters the designer with the preloaded product and designs it.
- Once the customer finishes designing, the product is added to the cart.
- When the customer completes the order, you get your order in Shopify with all design details and PDF output files.
Please see a detailed video of the Shopify designer's flow: