Setup uniforms, t-shirts or promotional products
Overview
Products like uniforms or t-shirts are fixed canvas products that are defined by product template image. Customers can apply own decorations on the printing areas for each location.
Main Setup
Go to Menu and choose Products.
Click on Add New Product.

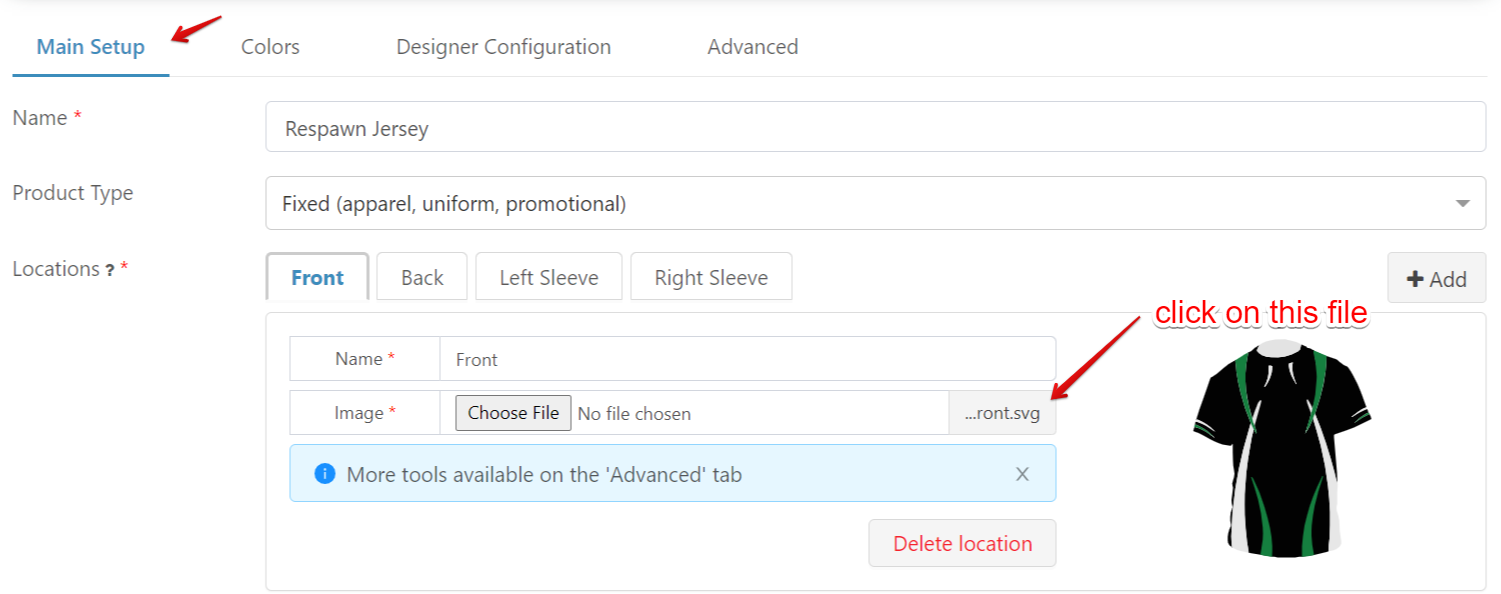
Name. This field has already a predefined default name - “New Product”. You can edit it to the specific one or leave as is if you need a quick setup.

Choose Product Type - Fixed. This option is intended for products such as uniforms, apparel, and promotional that have fixed product dimensions that customers cannot change during the design process.

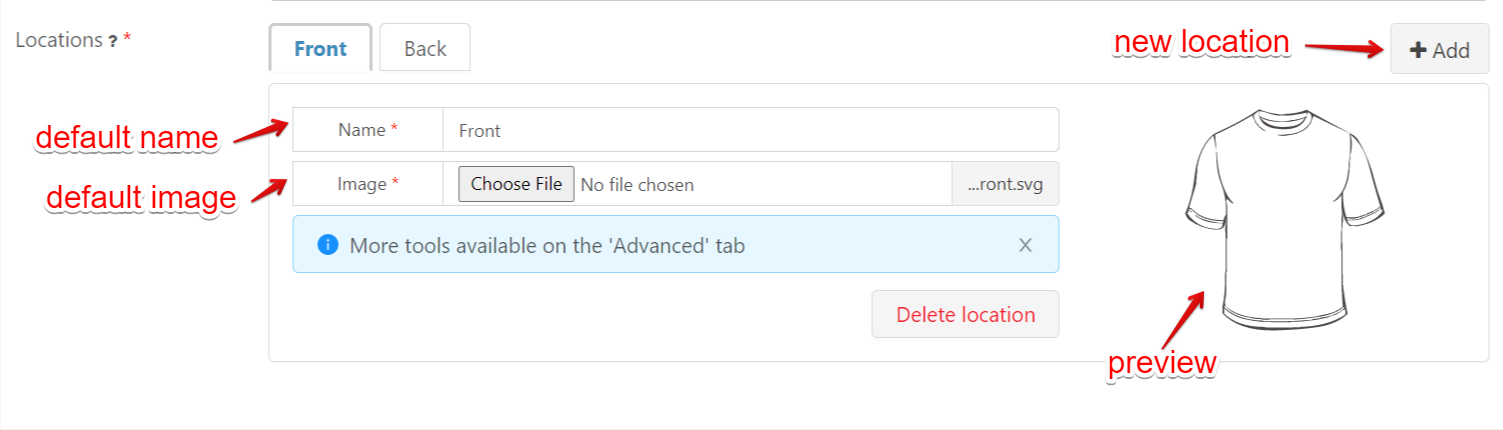
Add Locations. The admin area already has two default predefined locations for your product - Front and Back with T-shirt template uploaded. You can upload your own product template if you have and also change the default location name. If your product has more than two locations, you can easily add them.

If you require to allow users add designs to the specific editable area, you can configure it on the Advanced Tab. In case of Main Setup, editable area is the whole canvas.
If you would like your product template to be colorizable, please see detailed SVG product preparation guide.
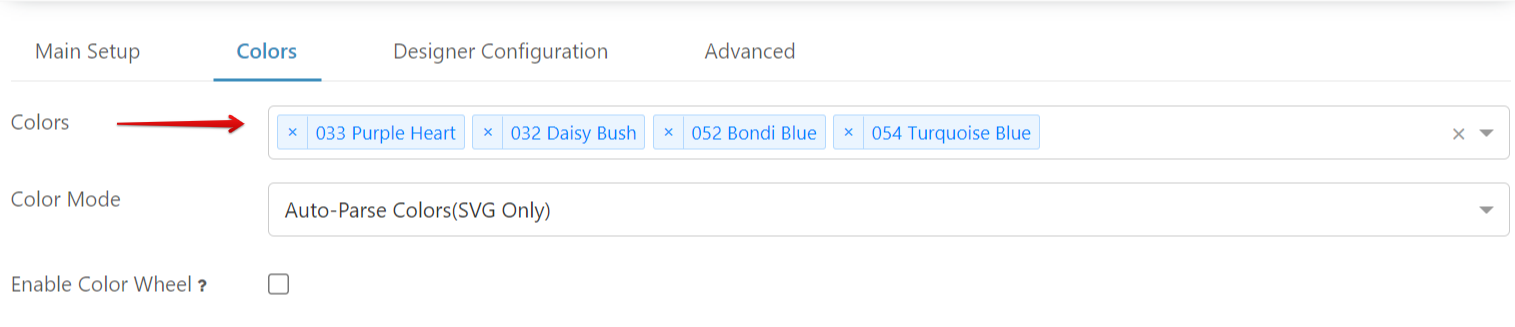
If you require to indicate colorizable areas on the product template or configure product colors, please go to "Colors" Tab.
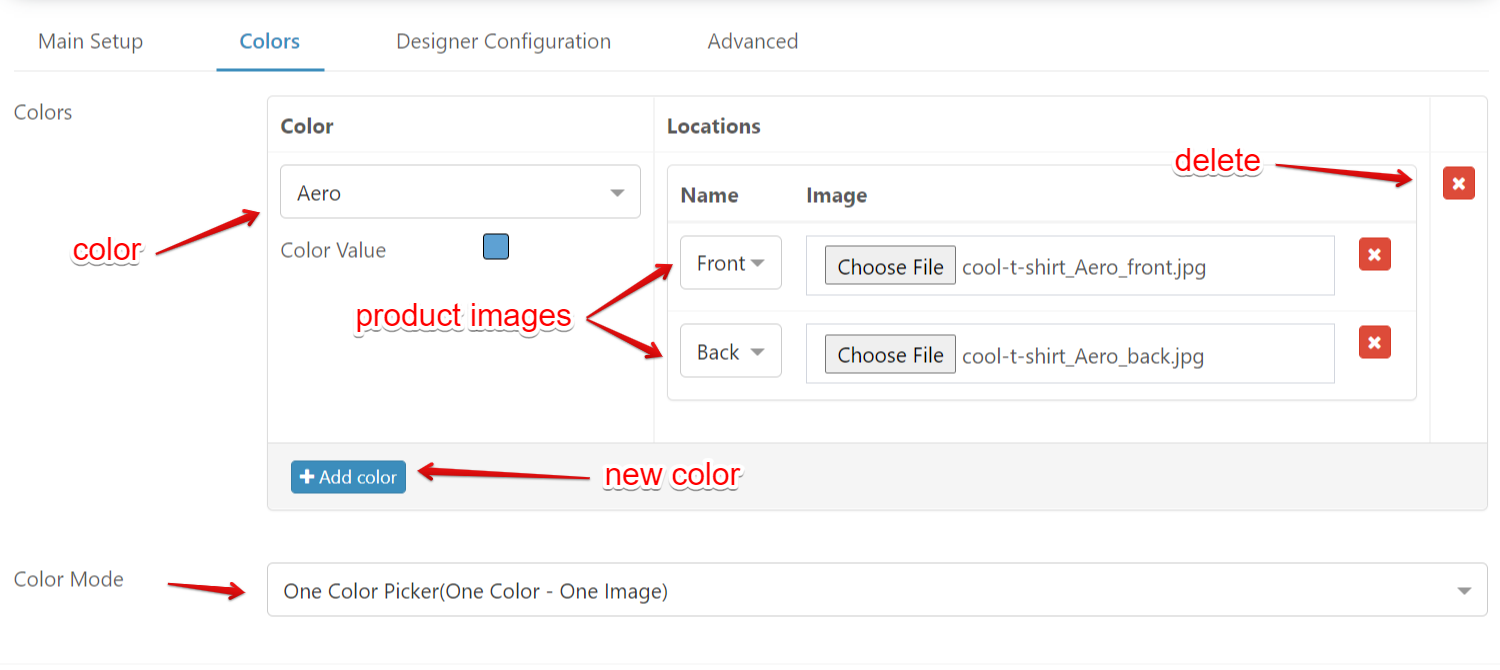
One Color Picker. You can use this mode, if you do not have vector product templates but have separate PNG or JPG images for every product color.

- Select Color from all the available colors in the admin panel. You can see all the available colors and configure them in "Colors" in the Explorer.
- Select the Name of the available Locations.
- Upload an image of the location you have chosen.
- You can add as many colors as you need, just click on "Add color".
TIP
Supported image formats are .jpg, .gif, .png, .svg, .webp
Maximum image size is 16MB. We recommend using images under 500KB for better performance.
Images are not downscaled automatically.
Auto-Parse Colors. This feature works for SVG product templates only. LiveArt will automatically parse product template by sub-areas which can be colorized by colors you select for this mode.

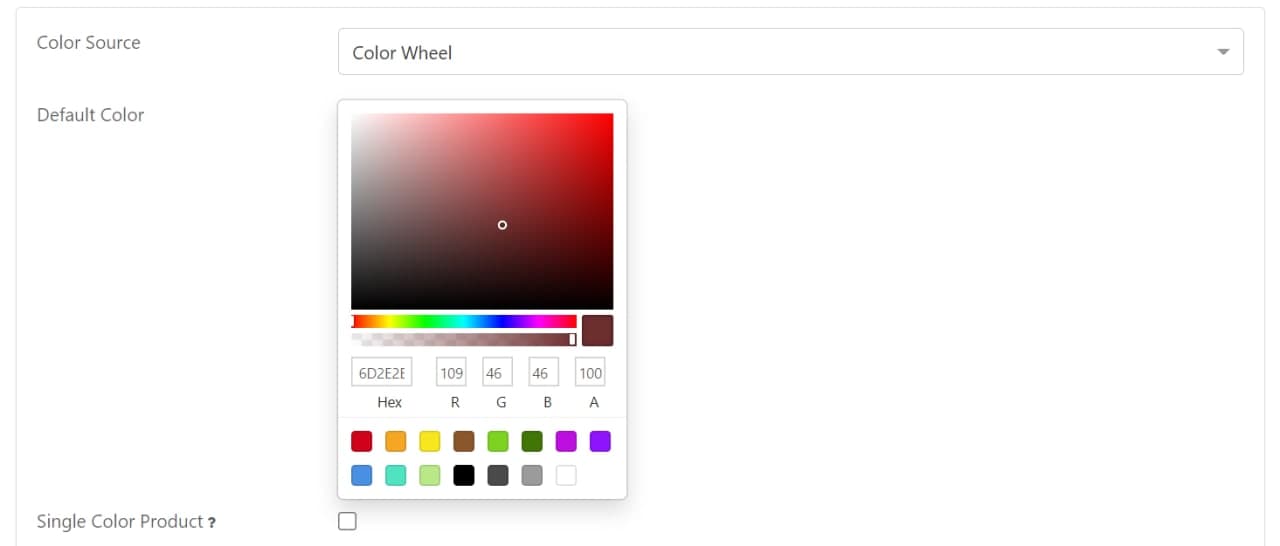
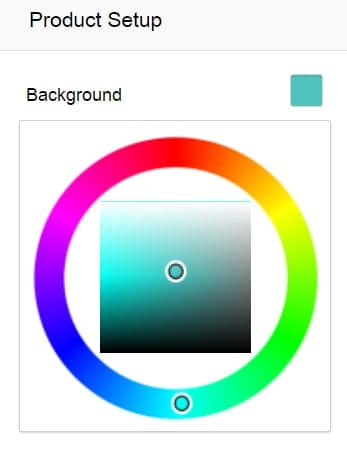
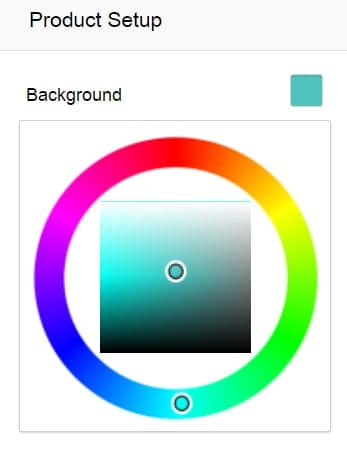
- Color Wheel - you can enable a color wheel for better design experience.

Please see how the color wheel looks in the designer:

- If you do not want to use the color wheel and want to add colors manually you can select the desired colors available in admin panel. You can see all the available colors and configure them in "Colors" in the Explorer.

Configure Color Areas - you can manually select a set of colors for separate product areas. You will need to use query to configure color areas. To find the query:
- Click on Image file that represents the location:

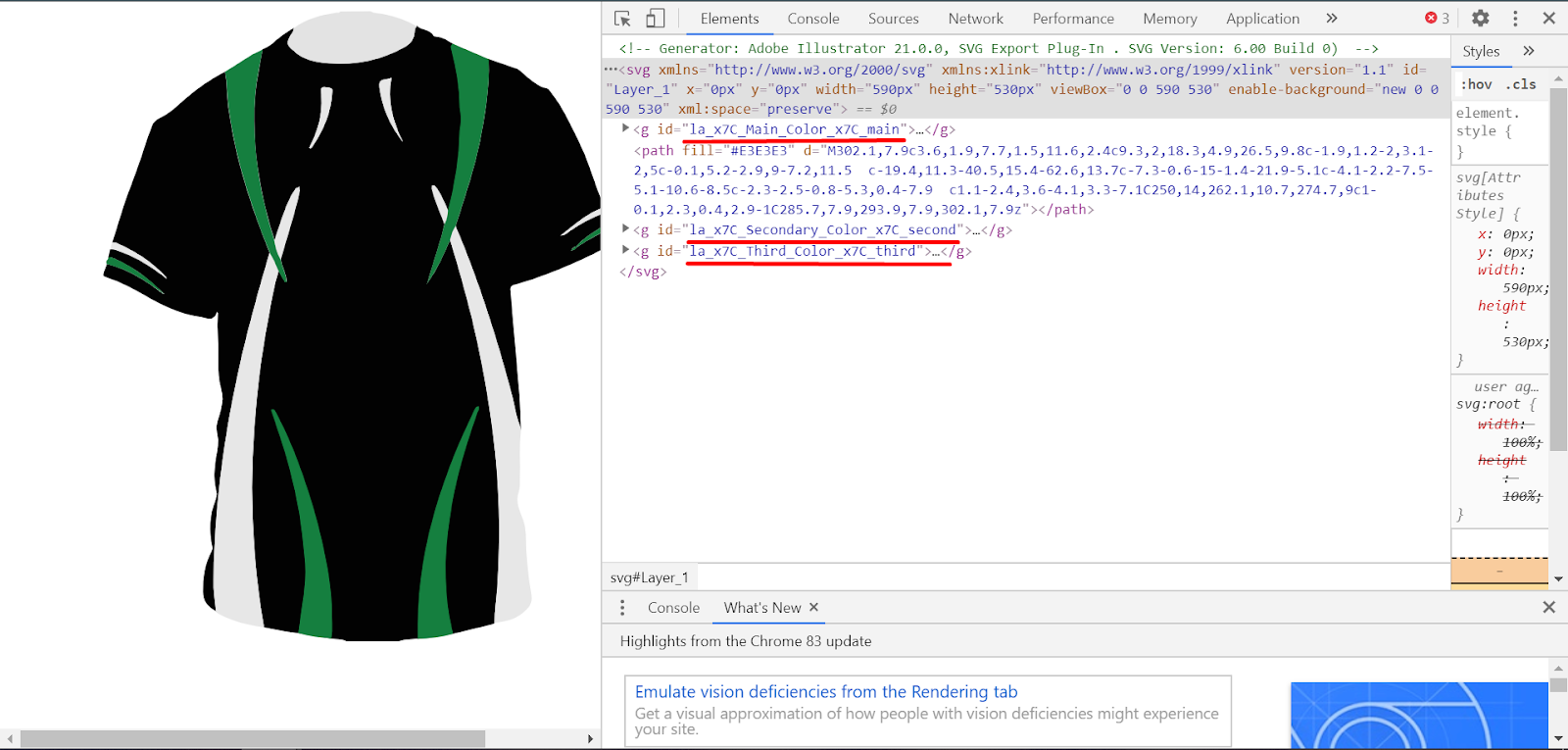
- Click on the right mouse button and choose Inspect. Copy colorizable area id and paste it into the Query. For example, this product has three colorizable areas so that you can apply colors for these areas respectively.

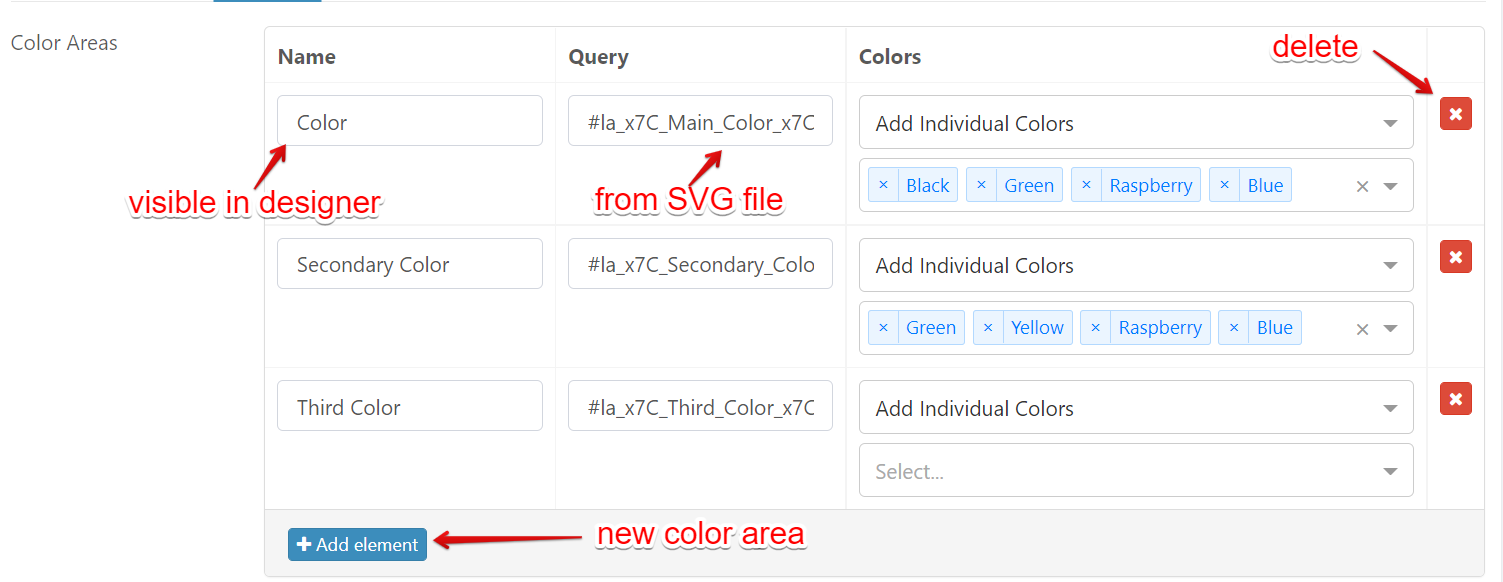
Get back to "Colors" Tab and proceed with:
- Enter the Name of the area.
- Enter the Query - a CSS id of the image element which you copied previously from the SVG file.

Configure colors for each respective area:
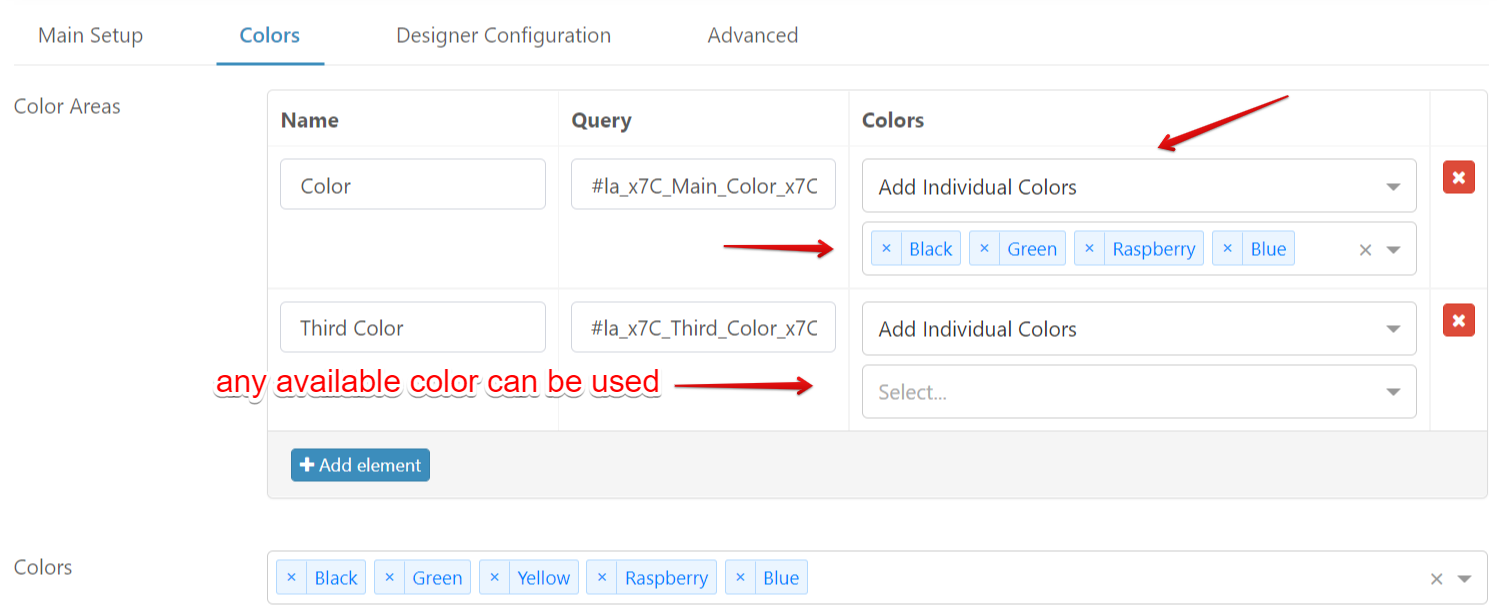
- Add Individual Colors - you can individually add colors for from all the available colors in the admin panel. You can see all the available colors and configure them in "Colors" in the Explorer. Leave input blank to use all the available colors.

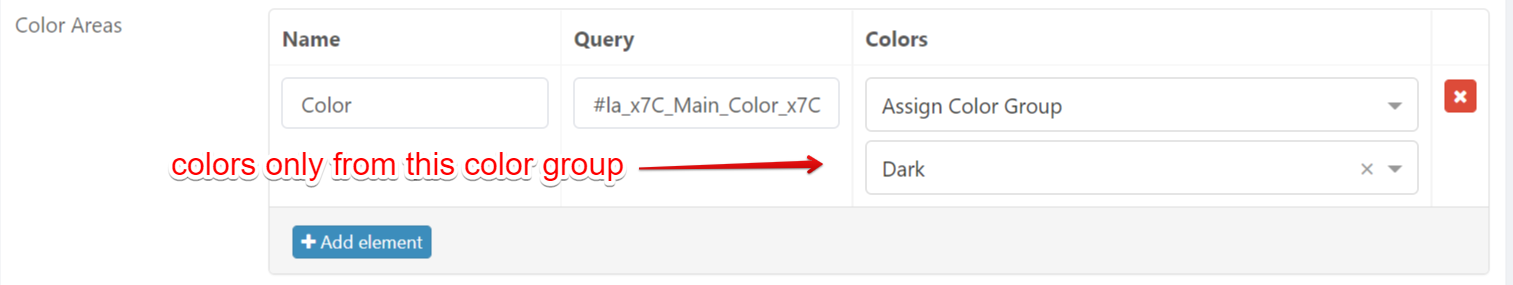
- Assign Color Group - you can select color group of the pop-up and all colors that are contained in selected color group will be available for product background. You can see all the available color groups and configure them in "Color Groups" in the Explorer.

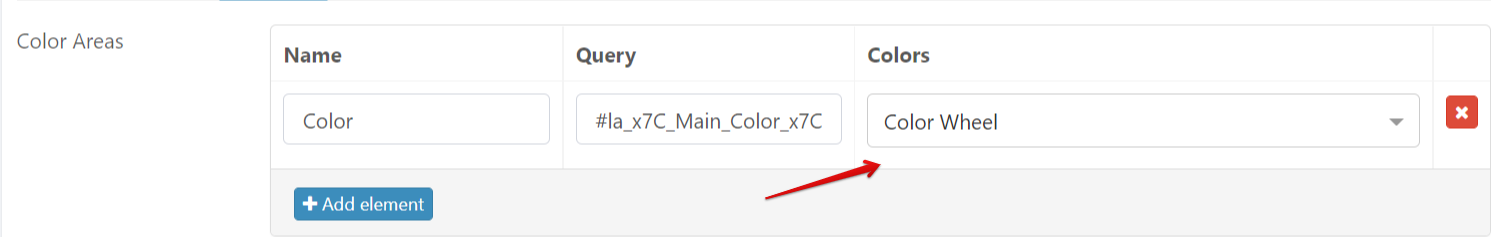
- Color Wheel - you can enable a color wheel for better design experience.

Please see how the color wheel looks in the designer:

If you need to configure editable area or add thumbnail, templates, pricing, etc. please open Advanced Tab. If this setup is sufficient for you, click on Save.
Additional Features
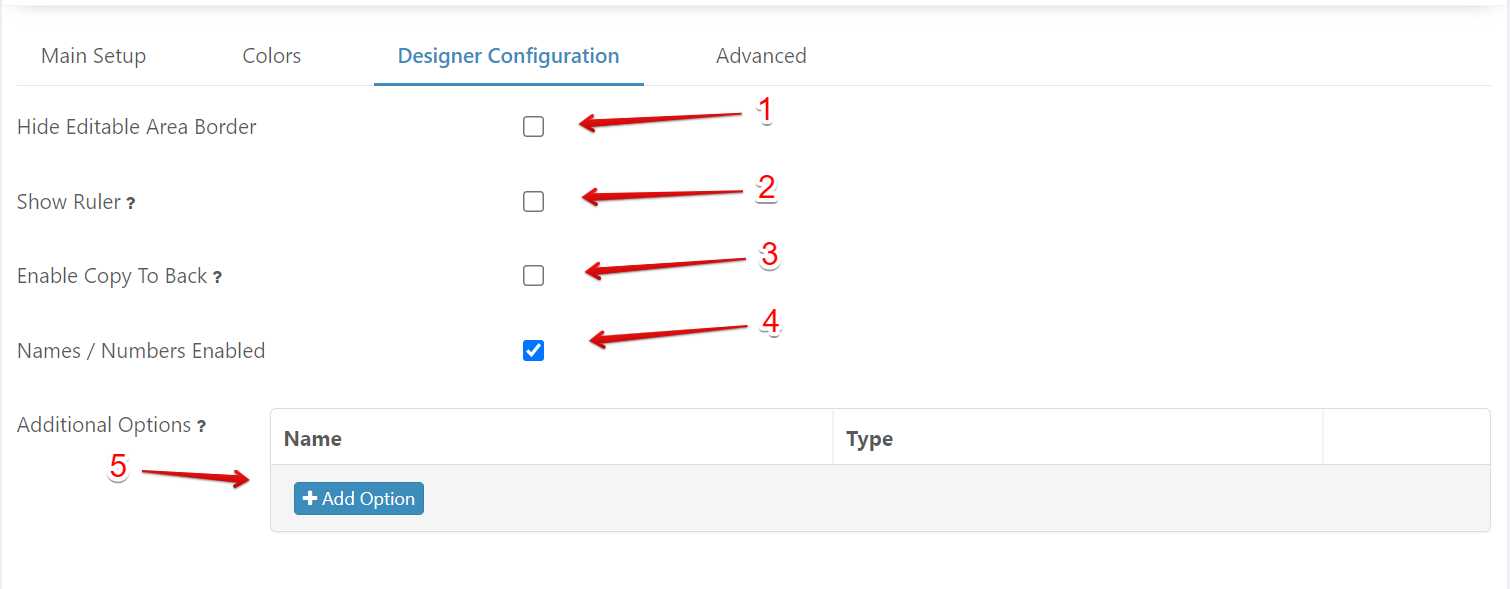
Please move to "Designer Configurations" Tab to enable some additional options.

1. Hide editable area border
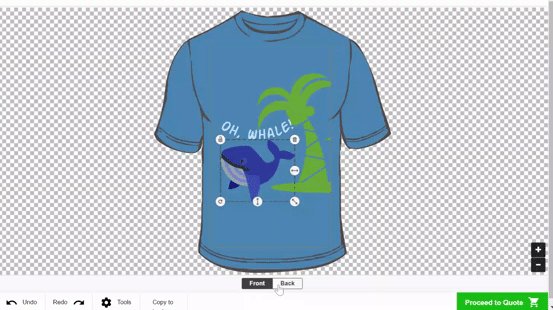
Enable this feature if you want to hide the editable area border on the product template for the customers. Please go to "Advanced Setup" Tab first to specify editable area.
If you leave this feature disabled, the customer will see the following:

2. Show ruler
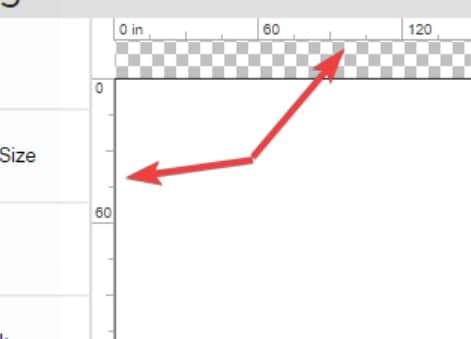
You can enable the ruler to show product coordinates depending on its size.
Please see how the ruler looks in the designer:

3.Enable copy to back.
TIP
Copy to back copies only the editable elements, meaning that the background is not being copied.
Enable copy objects to the second location.

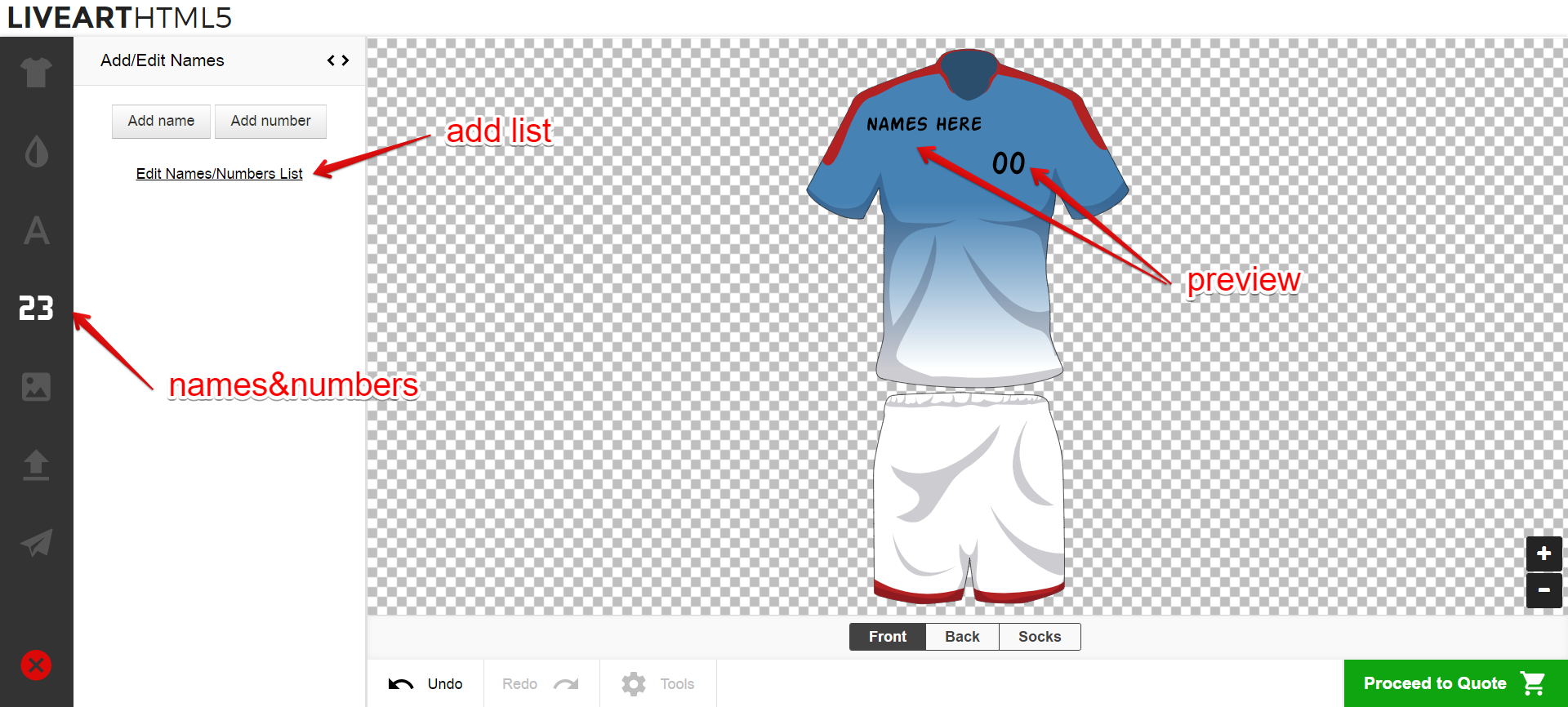
4. Enable Names/Numbers
The customer will be able to add names and numbers to the product template.

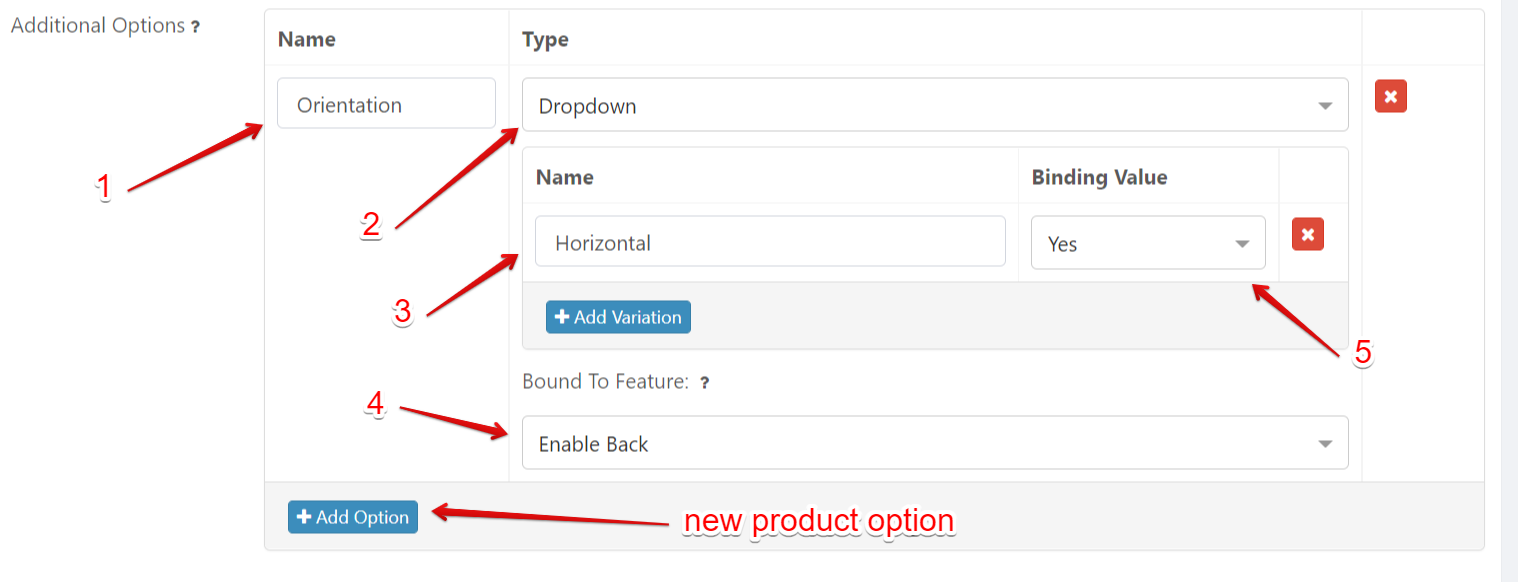
5. Add additional options
These are additional product options like materials, orientation, etc.

Enter the Name of an additional option.
Select type:
- Dropdown - the customer will be able to choose only one option variation.

- Checkbox - the customer will be able to select multiple option variations.
Add variations' Names.
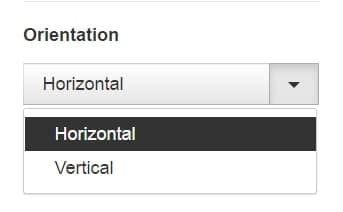
Choose "Bound to Feature" if appropriate. This means that selecting an option will affect product visualization or limitations of some decoration features. For example, you can choose "Enable Back" and bind this feature to the variation name. Then second (Back) location will be visible for this variation. If you do not bind "Enable Back" feature to the variation name there will be visible only Front location. Thus, you can make visible Front and Back location or only Front location according to specific variation.
Apply binding value to variation.
Click on Save.
Advanced Setup
This is the advanced setup where you can add some extra configurations for your product such set up editable area, as pricing, templates, add product thumb and category, etc.
Upload Thumbnail (reduced-size version of the image). We recommend using a raster image 110x110px maximum. If the image proportions are larger the image will be automatically resized to fit the 110x110px. Supported image formats are .jpg, .gif, .png, .svg, .webp.

Select Category from the list of categories. You can choose multiple categories and the Product will be present in these chosen categories. If you leave this field empty, your product will be automatically added to default category "Others".

Select a Default Template. This is the template that will be loaded for this Product by default, it should be created and configured at "Premade templates" (see "How to create premade templates"). When you open a product in the designer premade template design will be available for this product.

Enter the Description (short description of the product, visible to the end-user).

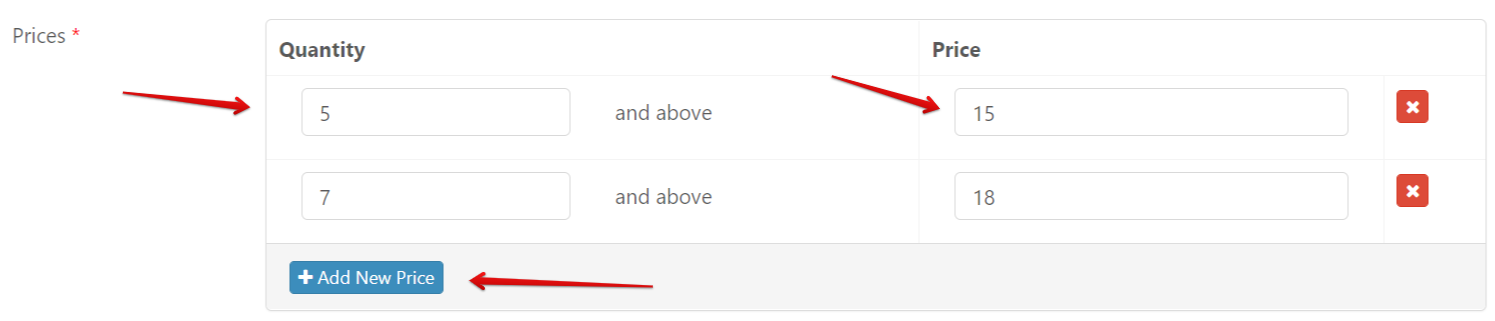
Prices. By default, the the price is $1 per product item. Enter the quantity of the product for which you want to set a fixed price, and set the respective price. You can add as many prices as you need, just click on "Add new price".

Select a Pricing Rule. Pricing rule can be created at "Pricing Setup" (See "How to add a pricing rule"). Pricing rules are useful if you want pricing to depend on numbers of colors applied to the design, graphic sizes or the design sizes.

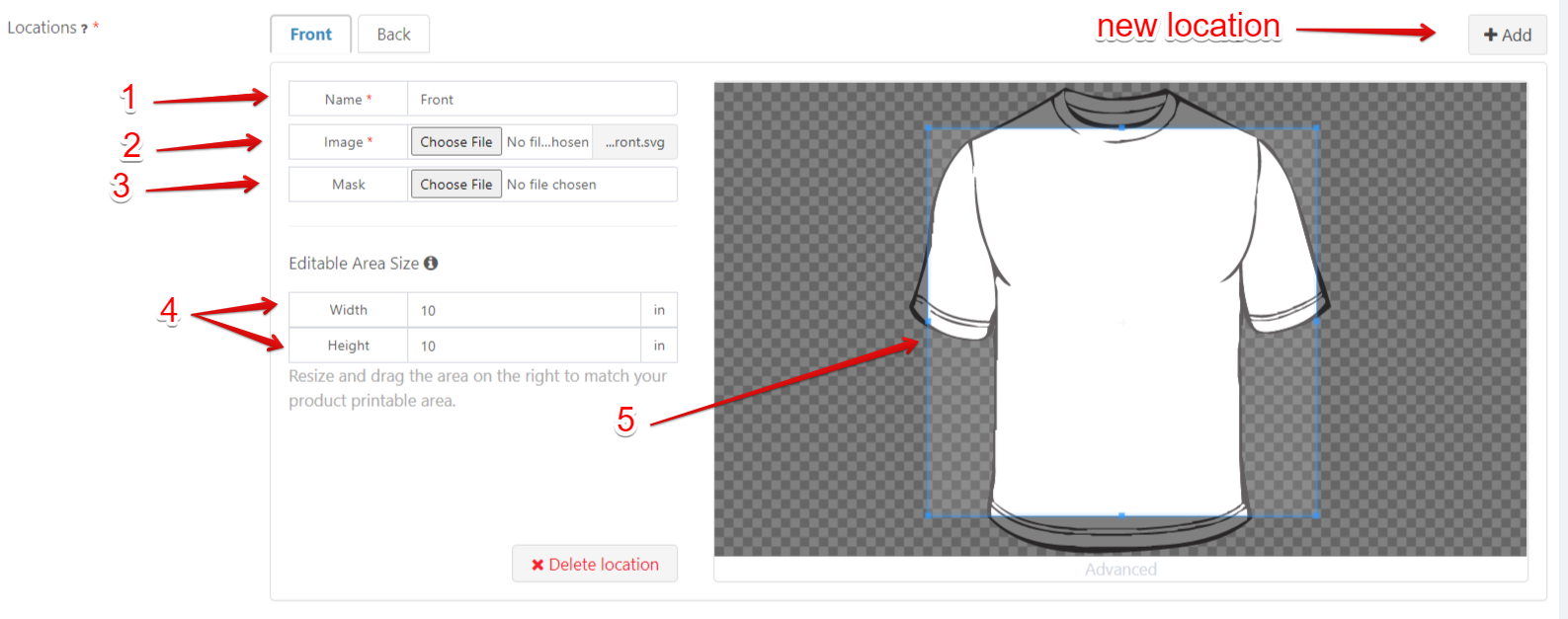
Configure Locations

- Enter the name of the location.
- Upload the product image.
- Upload a mask (optional). This a picture that covers the main image to make visible only the required area that can be customized.
- Enter editable area sizes - real width and height of the editable area.
- You can resize and drag the area on the right to match your product printable area.
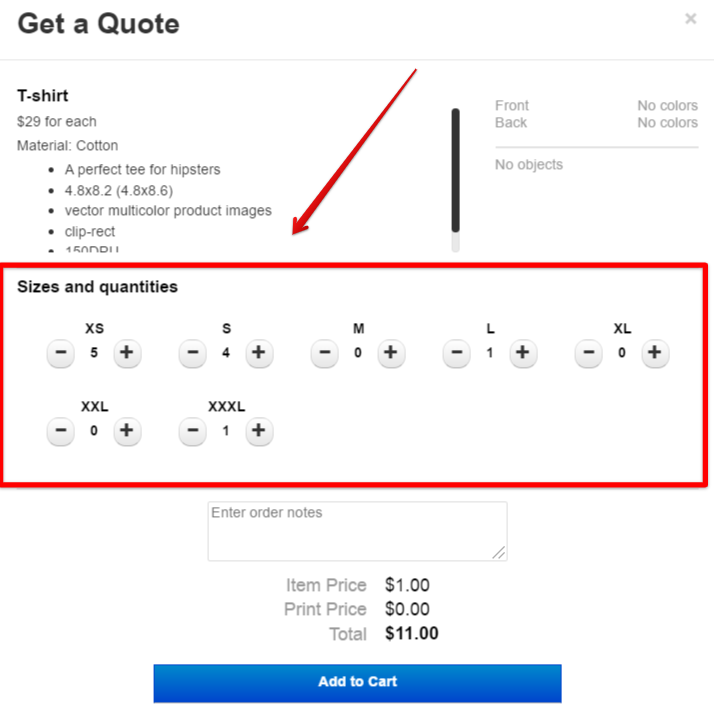
Setup Sizes. You can set all sizes the specific product has. Also, you can enter the product size that is not listed and it will be automatically added to list. Customers will be able to order those sizes you set in the admin panel.

In the designer this will look as follows: